In order to handle an appointment element of the Travel type, it is necessary to enter information on the sales representative’s departure and destination locations, distance covered and duration of the travel, as well as on the vehicle the representative used and its odometer reading according to a template element created in Comarch Mobile Management (more information may be found in the Template elements article).
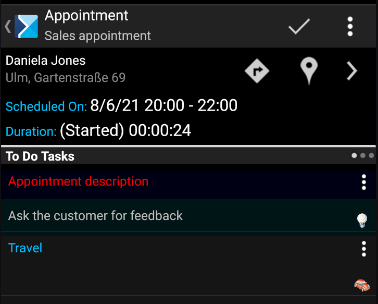
An element of the Travel type added to an appointment template is presented on the list of tasks to do.

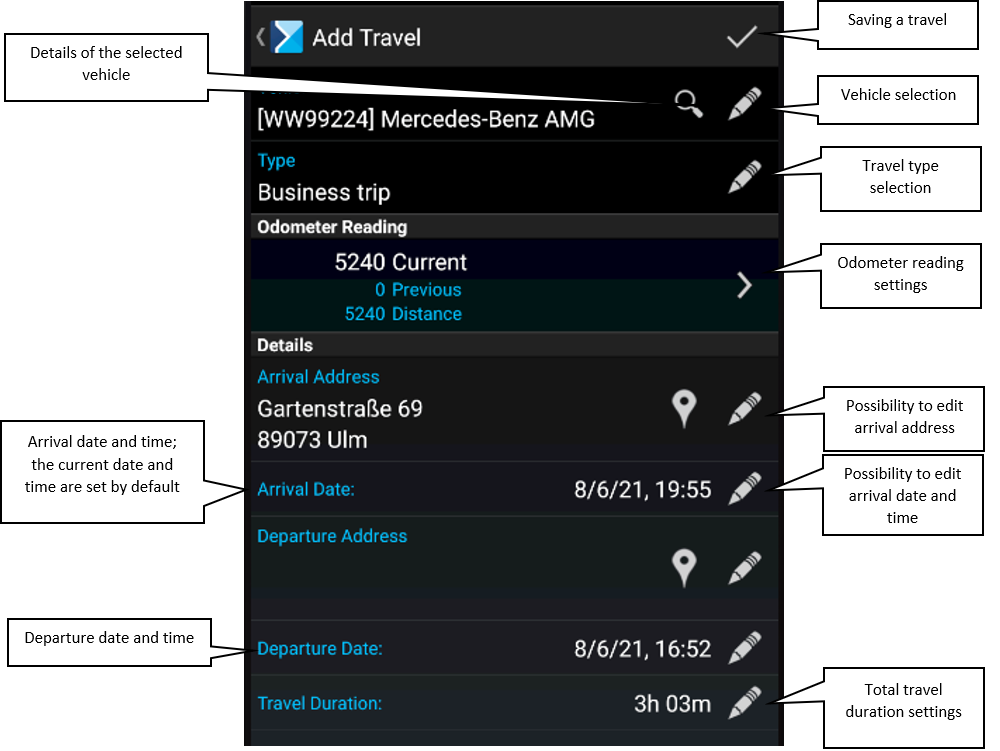
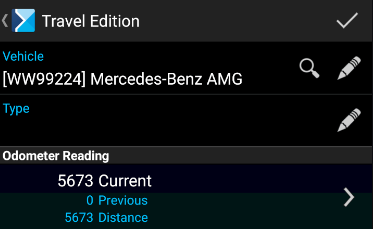
Selecting the [Travel] element on the sales appointment form opens a screen with the following information:
- Title: Add Travel (or Travel Edition, if existing travel information is opened)
- Vehicle
- Travel type
- Odometer reading
- Details:
- Arrival address
- Arrival date
- Departure address
- Departure date
- Travel duration

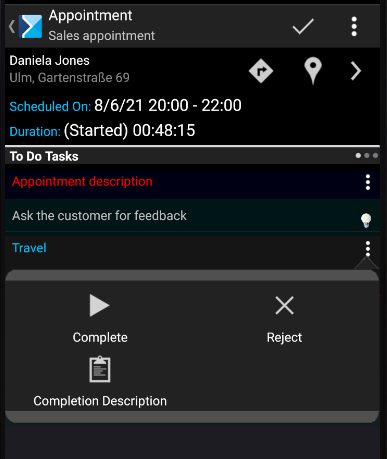
Completing a Travel element
The following options are displayed after selecting the context menu for a travel:
- [Complete]
- [Reject]
- [Completion Description]

Vehicle
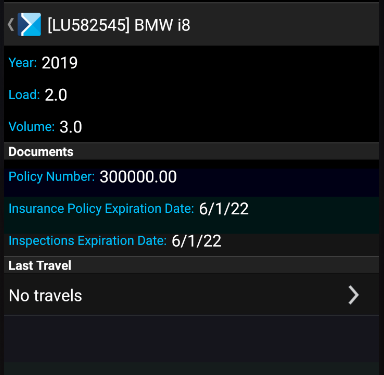
Selecting the ![]() button in the Vehicle section displays a screen with information on a selected vehicle:
button in the Vehicle section displays a screen with information on a selected vehicle:
- Vehicle name
- Year of manufacture
- Load
- Volume
- Documents:
- Policy number
- Insurance policy expiration date
- Inspections expiration date
- Last travel (with a date)

Selecting the ![]() button displays a screen with the details of last travels.
button displays a screen with the details of last travels.
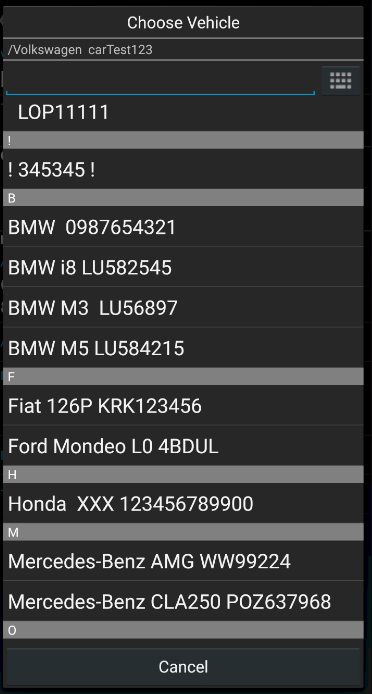
Selecting the ![]() button in the Vehicle section makes it possible to select a vehicle from the list of vehicles defined in Comarch Mobile Management application.
button in the Vehicle section makes it possible to select a vehicle from the list of vehicles defined in Comarch Mobile Management application.

Selecting a travel type
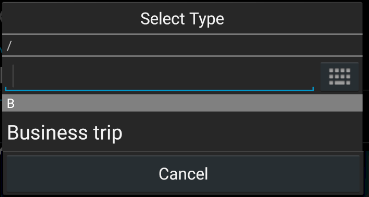
Selecting the ![]() button in the Type section enables the user to select a travel type from the list of types defined in Comarch Mobile Management application.
button in the Type section enables the user to select a travel type from the list of types defined in Comarch Mobile Management application.

Odometer reading
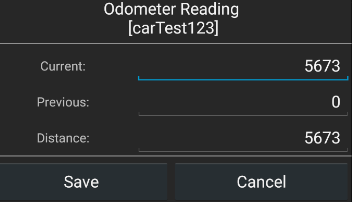
Selecting the ![]() button in the Odometer Reading section makes it possible to enter a vehicle’s odometer reading.
button in the Odometer Reading section makes it possible to enter a vehicle’s odometer reading.

Once changes related to the odometer reading are entered and saved, they are displayed in the screen for travel addition.

Details
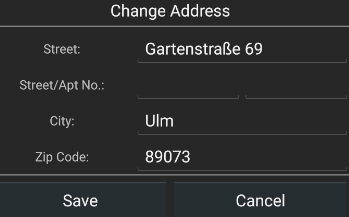
Arrival and departure address
Selecting the ![]() button in the Details: Arrival Address or Details: Departure Address section displays a screen where the user can enter address data. The screen is presented below.
button in the Details: Arrival Address or Details: Departure Address section displays a screen where the user can enter address data. The screen is presented below.

The default arrival address is entered as the address of a customer related to a given appointment.
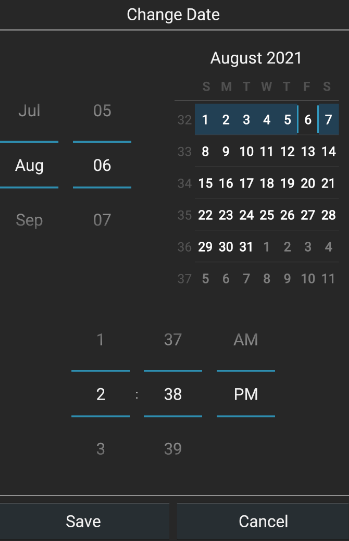
Arrival and departure date
Selecting the ![]() button in the Details: Arrival Date or Details: Departure Date section enables the user to edit a given date. Once the button is selected, the application displays the following screen:
button in the Details: Arrival Date or Details: Departure Date section enables the user to edit a given date. Once the button is selected, the application displays the following screen:

Selecting the ![]() icon next to addresses opens Google Maps application.
icon next to addresses opens Google Maps application.
Travel duration
Travel duration is calculated automatically on the basis of departure and arrival dates entered.
If travel duration is defined first, an arrival date is automatically calculated by the application.
