Forms represent the basic type of windows present in the system. Their layout and content vary depending on the type of a currently handled document or object. Most common forms available in the system are document form and object form.
Form layout
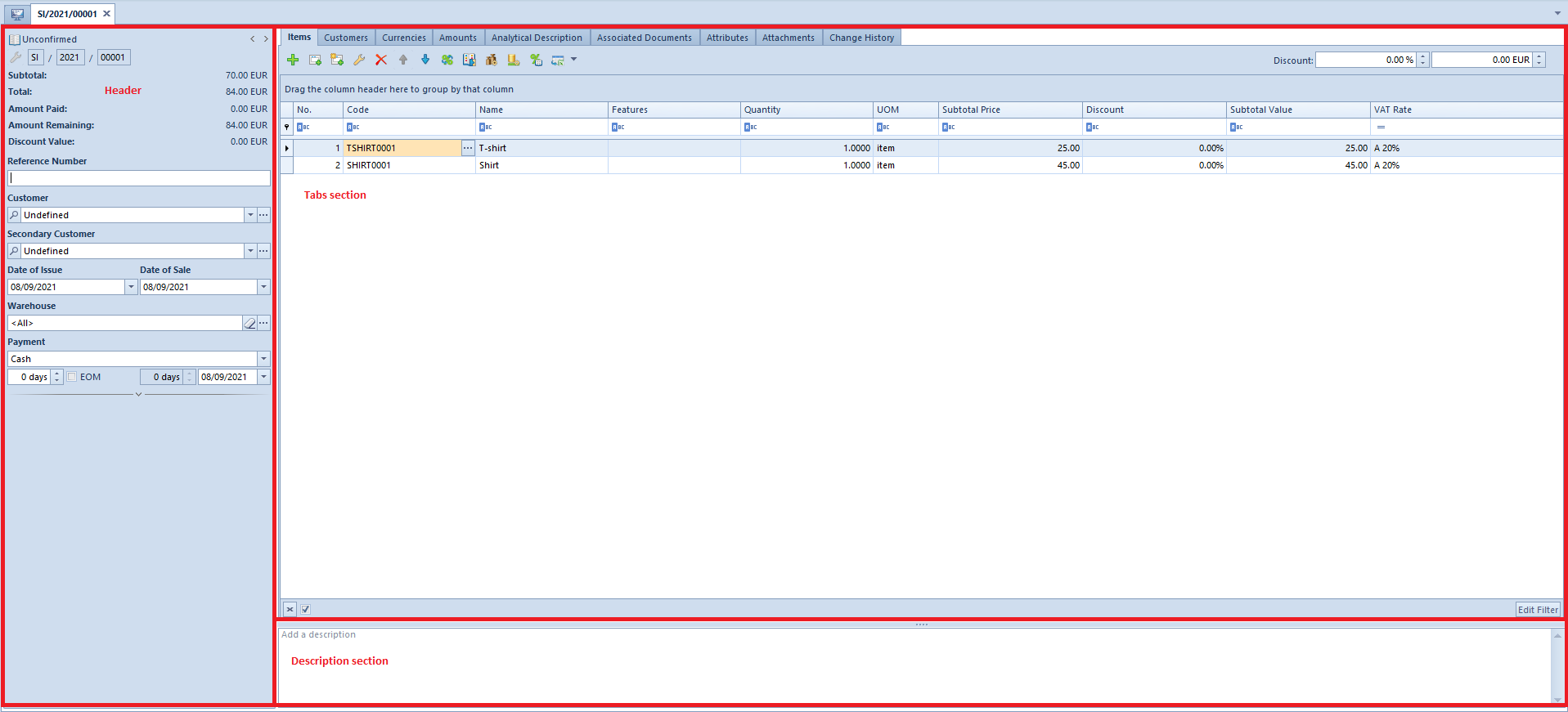
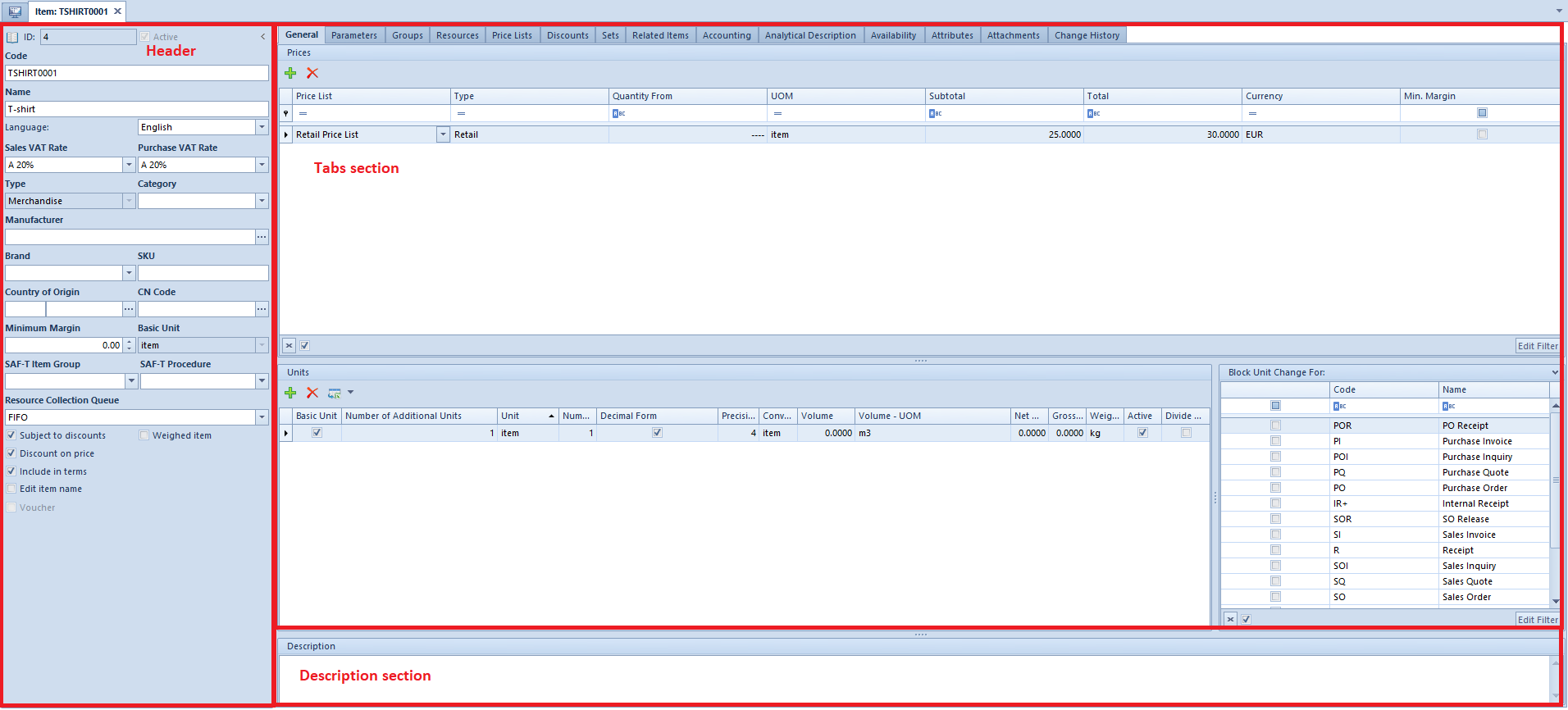
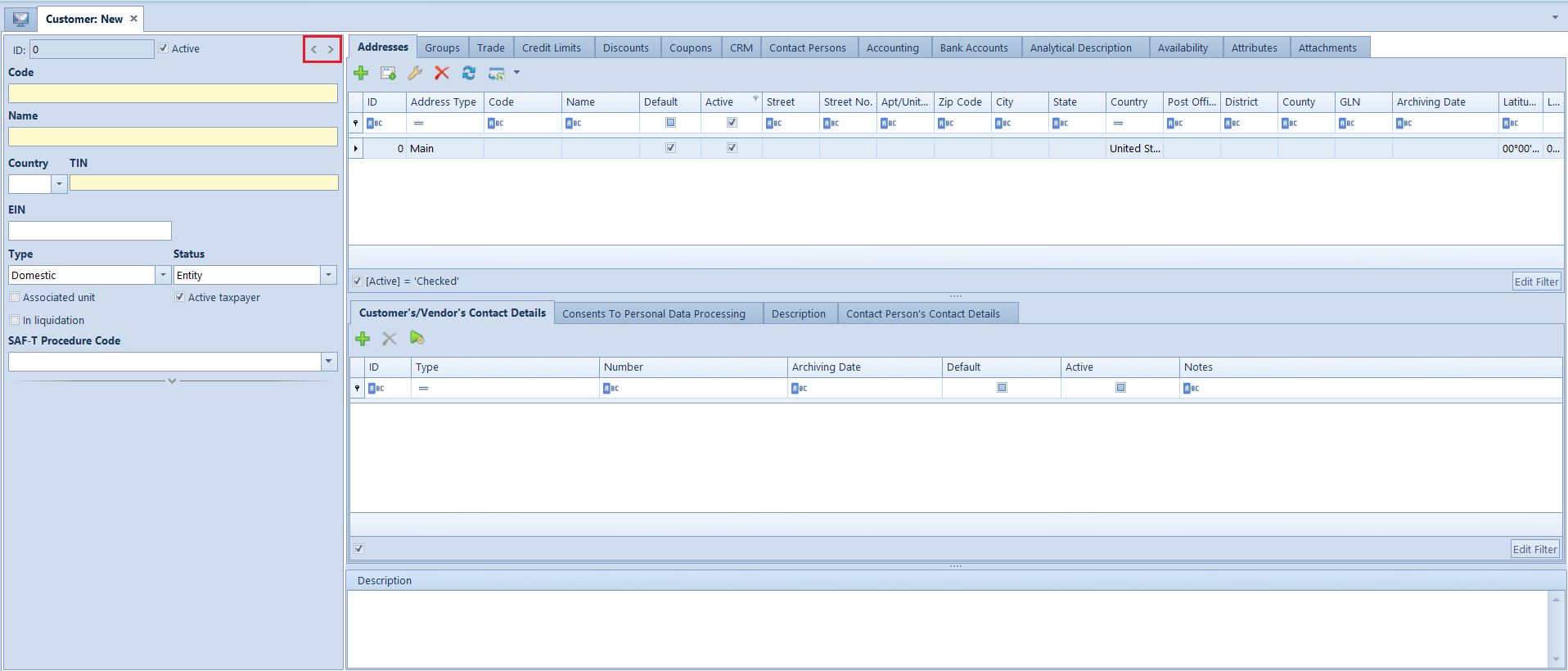
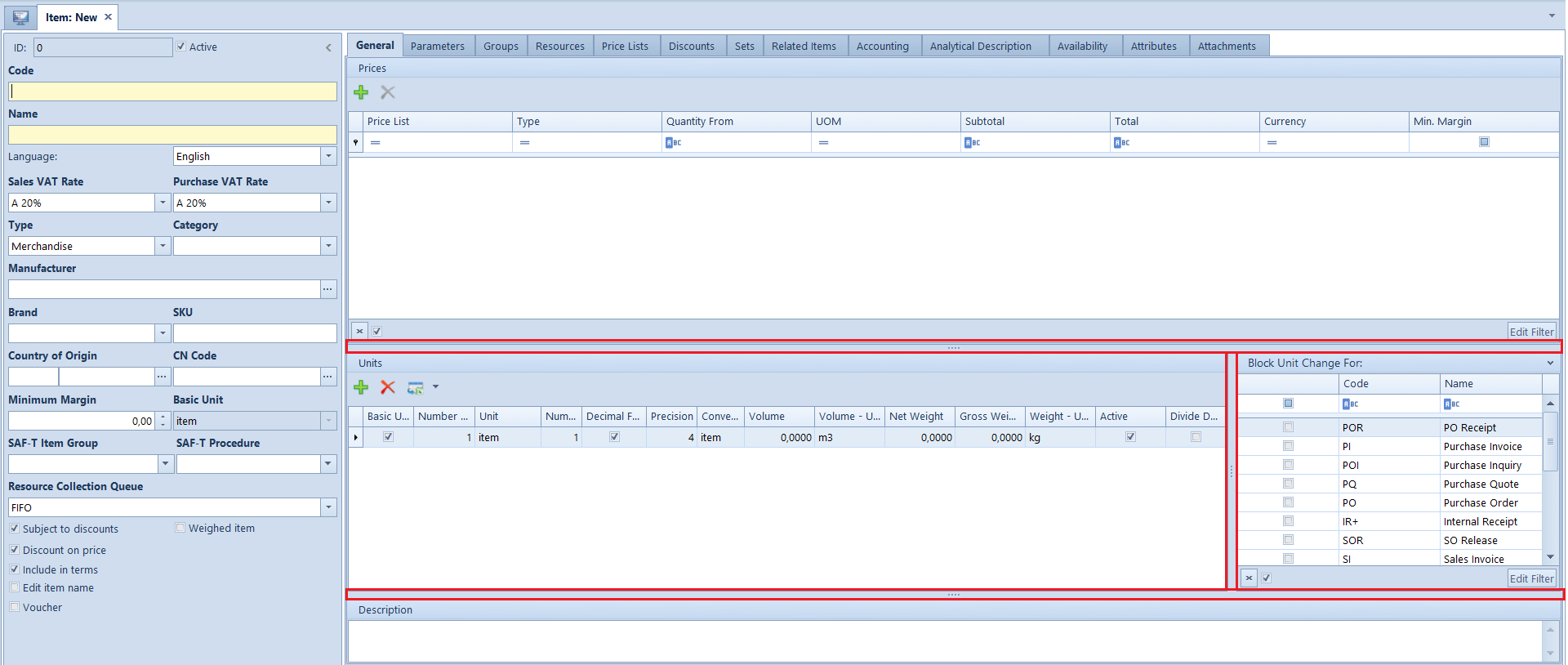
Most of forms are composed of similar parts:
- Header (side panel) – is placed on the left side of a form. It contains the most important information for a given form.
- Tabs section – is placed on the right side of a form. It presents detailed data regarding a given form.
- Description section – is placed below the tab section. This section allows for entering additional information regarding a given form.


Standard fields and buttons on forms:
- Mandatory field – marked in yellow. A mandatory field must be completed, otherwise the possibility of saving a form will be blocked.

- Eraser – deletes an object entered in a field from that field

- Magnifying glass – opens form of object entered in a given field

- Button for opening a list – opens a list of objects possible to select in a field

- Button for expanding a list – allows for a quick selection of an object from a drop-down list

Adjusting forms
A user can expand or hide a form header by clicking on one of arrows placed in the upper right corner of a header.

Button for expanding a hiding a form header It is also possible to adjust height or width of form sections separated by fields with a button with four dots. To do so, it is necessary to place the mouse cursor over separating field and drag it towards selected direction.

For an advanced configuration of layout and windows content, including forms, it is possible to use Interface Editor.
